A long time in coming, but here we go! This marks the beginning of what will be the most significant undertaking in Cogmind’s UI development history: making everything bigger. Not just the map, for which zooming was recently implemented as a toggleable option, but all the text as well.
This will be fun since I do love me some interface work, as evidenced by the massive number of optional QoL features I’ve introduced over the years, but despite pouring many hours into accessibility and streamlined gameplay before, this particular feature took the longest to get to.
Back in Cogmind’s early years I gave strong consideration to implementing it then--put together some mockups, discussed options with the community, and so on, but the time wasn’t right. Back then I couldn’t nail down what would be the most extreme (but still acceptable) options. We didn’t yet know what reasonable limits to put on such a feature, as in what’s the absolute furthest it could go without compromising other parts of the game design. It had to wait.
Being the way a player interacts with all of a game’s content, UI is naturally central to the experience, thus one of the most fundamental aspects a game’s design needs to address is matching up that design with its corresponding system requirements, including the display device!
To take an extreme example, there are obviously different considerations when developing for mobile vs desktop, and the results of the different decisions made to optimize a design for the target platform is also why ports between various platforms don’t always come out the same, whether technically or in terms of feel.
Not surprisingly, starting in the 2010s there began a trend towards developing games in order to ultimately target as many different platforms as possible (desktop and consoles being the most common crossovers), and it was very interesting to see player reactions to this trend, especially PC players lamenting how games were changing to ensure they could accommodate consoles as well. A necessary evil if you want to maximize profits, I guess :P
Finding middle ground so that more people can enjoy a form of entertainment is in some ways also a noble goal, although this naturally waters down the experience at the same time. The more strict your requirements, the more you can make assumptions about the target player’s experience, and in turn optimize a design for what you know to be true. Basically if done right, the end result will be better, for that particular group of players.
And that’s the backdrop for how Cogmind came to be born in its original form over a decade ago, wanting to have a large enough terminal grid to be able to simultaneously show a huge amount of info at once--Cogmind’s terminal dimensions are easily the largest of any roguelike, and also better support very large and active maps--Cogmind has the largest maps of any subterranean roguelike, and also by far the most active maps, with lots of entities milling about doing their own thing, some more or less important than others, but all worth of being aware of for various reasons.
The scope could not be so ambitious without what I decided at the time: This design will lean really heavily into having a large screen to play on. “Large” meaning physically large, resolution being irrelevant since we’re talking about a traditional terminal here, all that info simply appearing bigger when the screen is bigger, the display always being divided into at least a 160×60 grid. (By comparison, the classics use 80×25, and some later roguelikes use something in between, so Cogmind has nearly five times as much display area as the original roguelikes, or several times what is found in some other later roguelikes.)
Fast forward more than 10 years, and a much greater portion of people now play games on laptops, not to mention a greater variety of players have begun discovering and becoming interested in Cogmind, so the demand for alternative interface options is clearly growing ever larger.
Even if not the original target audience, I always wanted to accommodate more people when possible, and although my intention was to wait until somewhere around 1.0 to experiment with the possibilities, it’s also becoming clear that there’s no idea when Cogmind 1.0 will actually happen :P
Fortunately at this point we also have a very clear idea of Cogmind’s development needs, how players interact with the game, and pretty much all the UI considerations and limitations that we’d need to take into account to design the “most extreme” alternative interface layouts that could still work.
So it’s time to do that.
UI Requirements
Cogmind’s original UI concept had two basic requirements: a sufficiently large map view area, and a persistently visible list of all parts.

Interface components we can’t really do without, even if some were to take a slightly different form. Basic stats reflecting current resources and status are also pretty important!
Parts List
Unlike pretty much every other roguelike in which the player has a mostly persistent set of equipment, Cogmind’s parts list involves items that are subject to frequent tweaking and toggling, or at least warrant much closer turn-by-turn observation due to damage and/or status changes. The list also includes up to 26 different slots at once, whereas other roguelikes generally have half that, at most.
As such, being able to see and interact with this list in its entirety at all times is quite important, so it was given its own area on the interface. That will always be there.

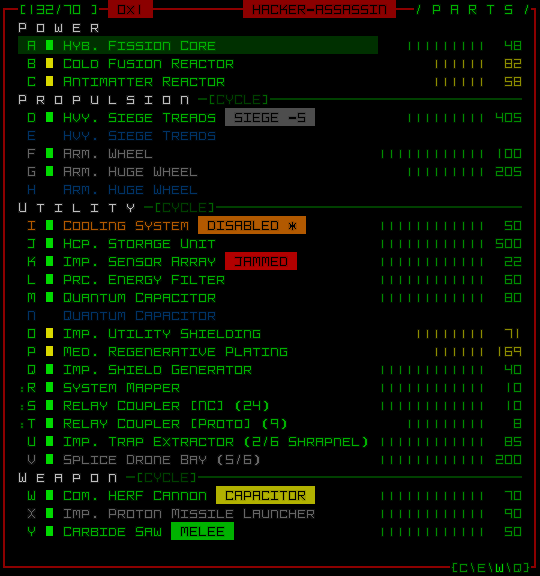
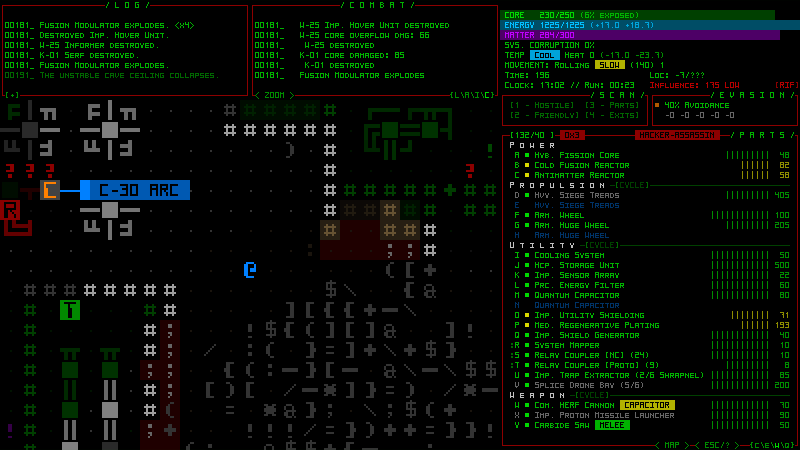
Sample parts list.
Map View
Seeing the map, where most of the action happens, is also kinda important, too. But how much of it do we want to see at once? How large does this view need to be?
Cogmind was not designed to require widescreen support. In fact, the UI layout we have was originally built to fit snugly in 4:3 aspect ratio, only expanding horizontally to fill more space as available.
Therefore although it can be expanded to show more area, under that layout the minimum map view area allowed was set to 50×50 (in terminal dimensions this is actually 100×50, because map cells are square rather than rectangular, each occupying two terminal cells).
The number 50 is incredibly central to Cogmind’s design, because almost no weapons or active intel should have a range that can exceed the area a player can see by default. Cogmind being a game focused on ranged combat, repeatedly getting attacked from out of view would not be great, nor is having data on enemies roaming around you in multiple directions, known but out of view. These and other drawbacks of a small view area don’t make for an optimal play experience.
Assuming map view dimensions of 50×50, placing Cogmind at the center means the player can see out to a distance of approximately 25 or more in any direction. So ranges should for the most part be kept within that value.
Another reason to have a decently large map view in the first place is, again, the sheer size of maps to explore, and the potentially high level of local activity out there. A view area as large as 50×50 can still only see a mere 1/16th of the area comprising primary maps--more for some smaller maps, and even less for larger ones.

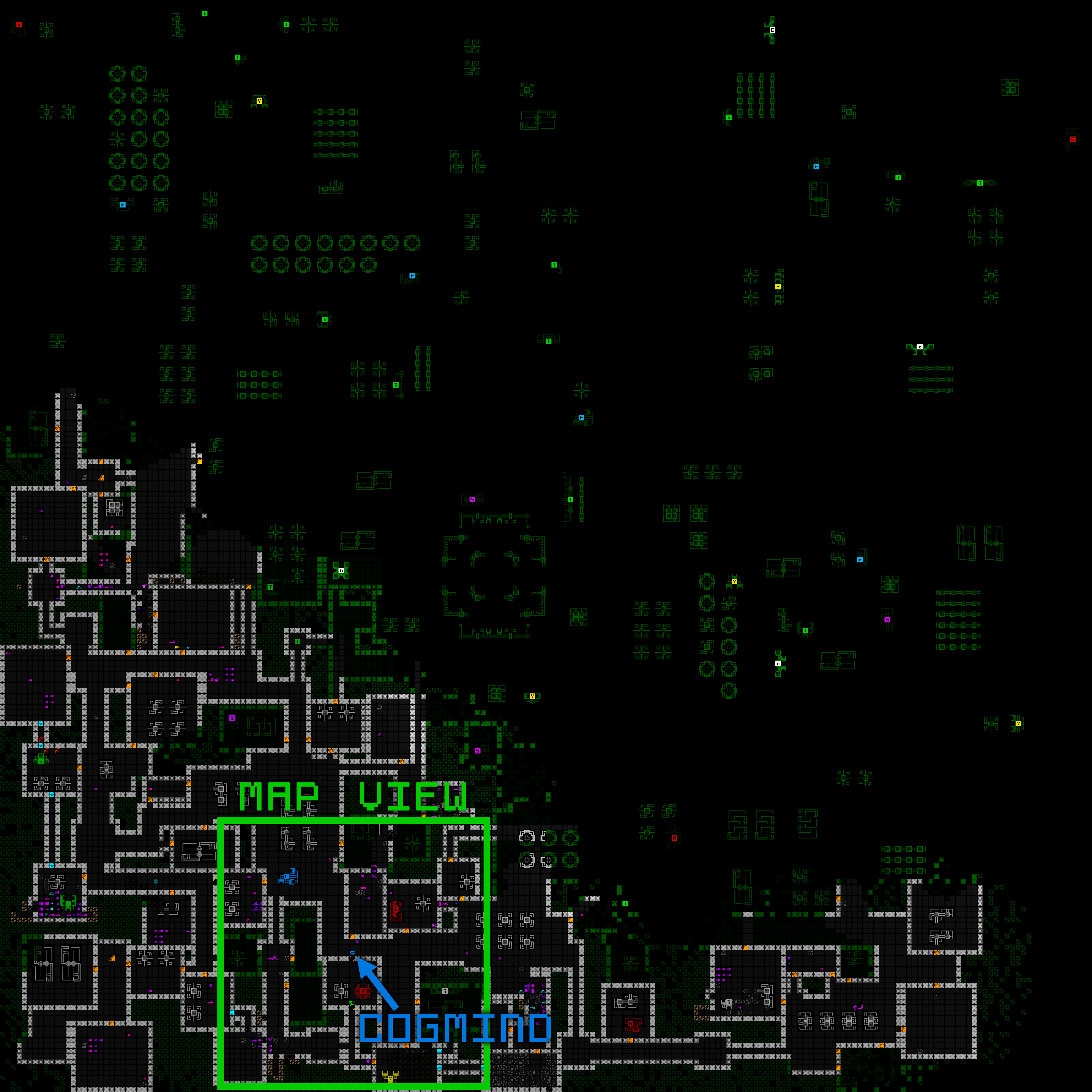
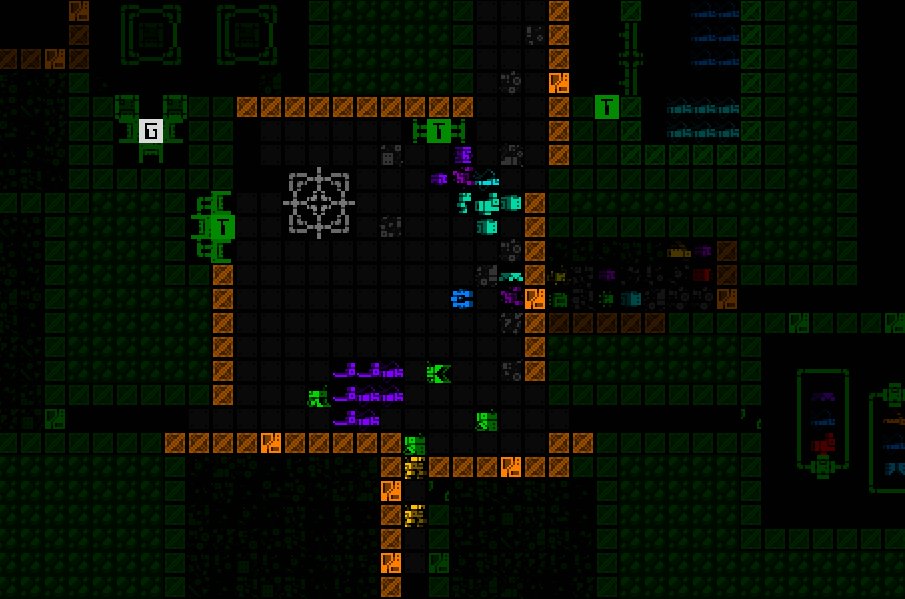
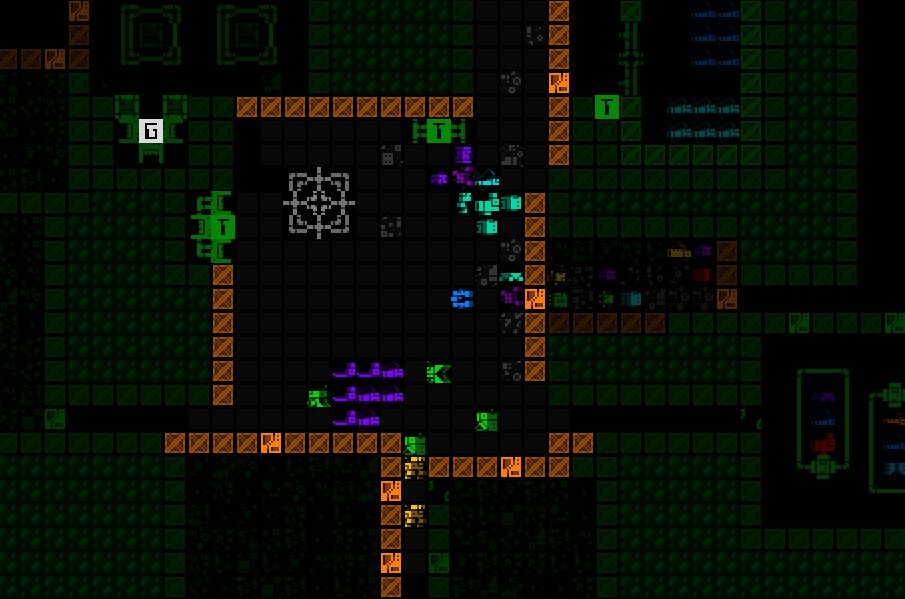
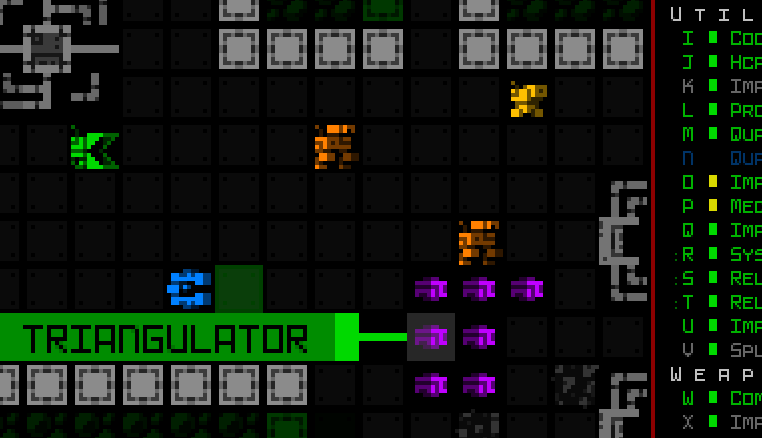
Demonstrating a 50×50 area visible around Cogmind as seen while exploring a map (export provided by Mojo).
Like some roguelike classics, in TGGW it’s quite nice that you can see the entire map at once without any scrolling whatsoever, though it was clearly designed for such from the outset, with correspondingly short attack and sight ranges, and a smaller amount of concentrated content per floor, making each floor experience short and sweet.

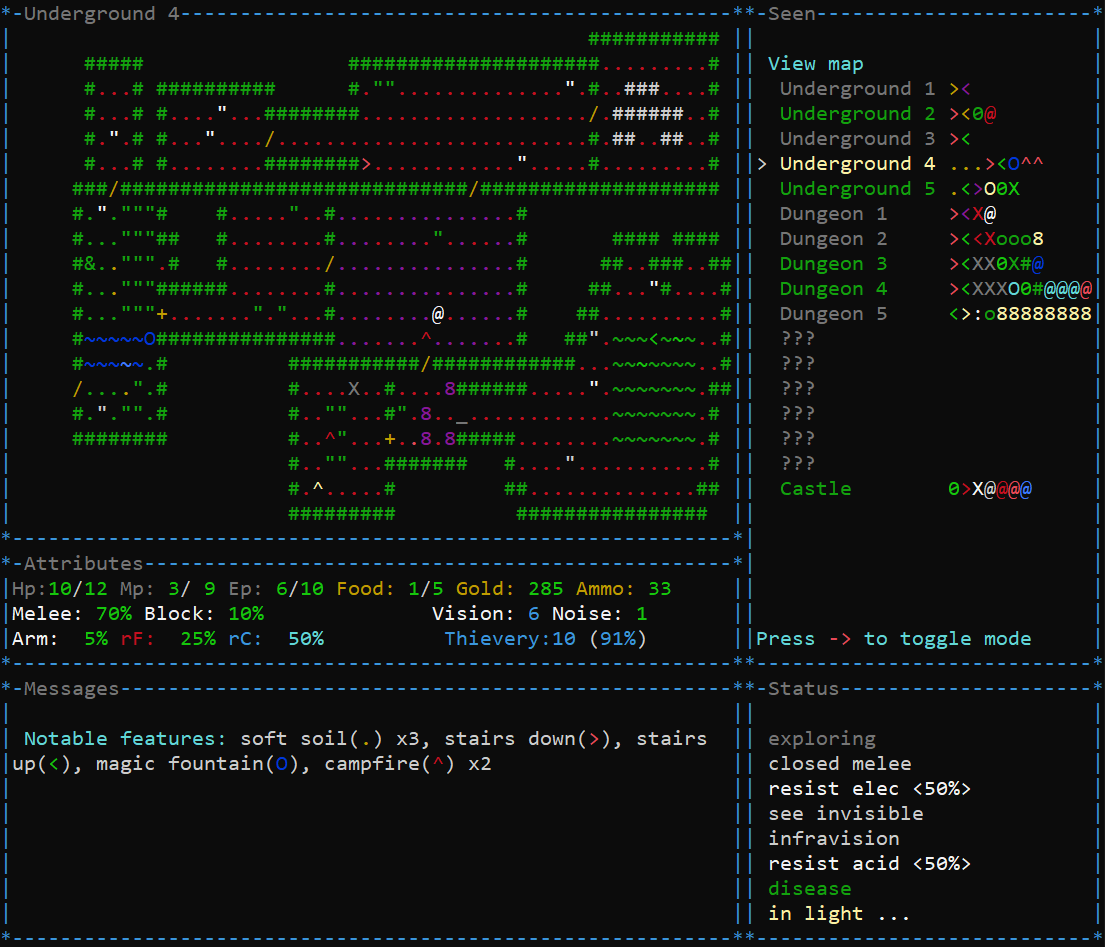
Sample screenshot from The Ground Gives Way, with a mostly-explored map floor showing its layout.
Cogmind needs space for the scope it aims to fill, and a UI to match that, or at least facilitate exploring it instead of having to scroll a million times to form a mental picture, or constantly checking different directions to be aware of potentially impactful developments out there.
Basically from a gameplay standpoint roguelikes are best built with an optimal interface designed with optimal play in mind.
But now let’s switch gears and see what we can do in terms of making everything larger by breaking that design while attempting to mitigate the downsides :D
Alternative UI Layouts, an Evolution
Back in late November over on Patreon (and made available to everyone a little later) I put together a diagram and basic explanation for a hypothetical route Cogmind’s interface could take on the way to something that would expand the potential number of players for which it’s suitable.
Here I’ll be diving into that diagram again to give a more organized summary with some extra details.

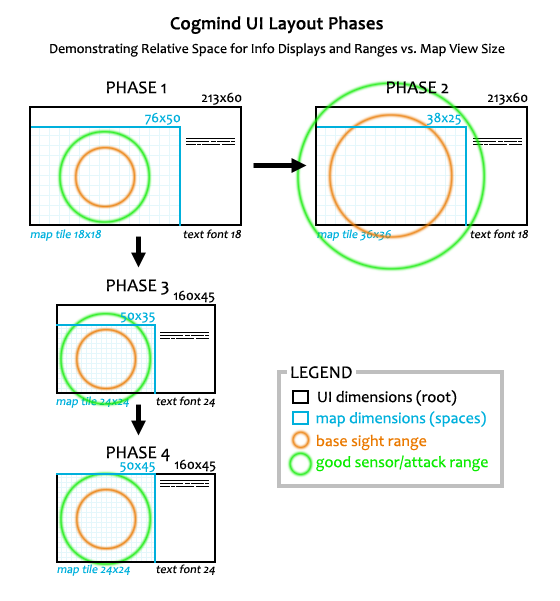
General overview of potential semi-modal and modal UI layouts for Cogmind. See below for explanation.
Phase 1
The first phase is Cogmind’s current UI layout since mid-2013 when I started the commercial version (the 7DRL version was slightly different, always using 4:3). I’m using 76×50 for the map dimensions since that is the default map view width for 1080p users, which comprise the majority of players. As you can see, both the base sight range and good sensor/attack ranges are safely within the map view (these images are all drawn to scale!).
Phase 2
Before I started considering an immediate move to an across-the-board increase in cell size, I experimented with just zooming the map. Early experiments were promising enough to convince me to just do it--plow through the implementation and see what it feels like in practice (I wrote a series on that).

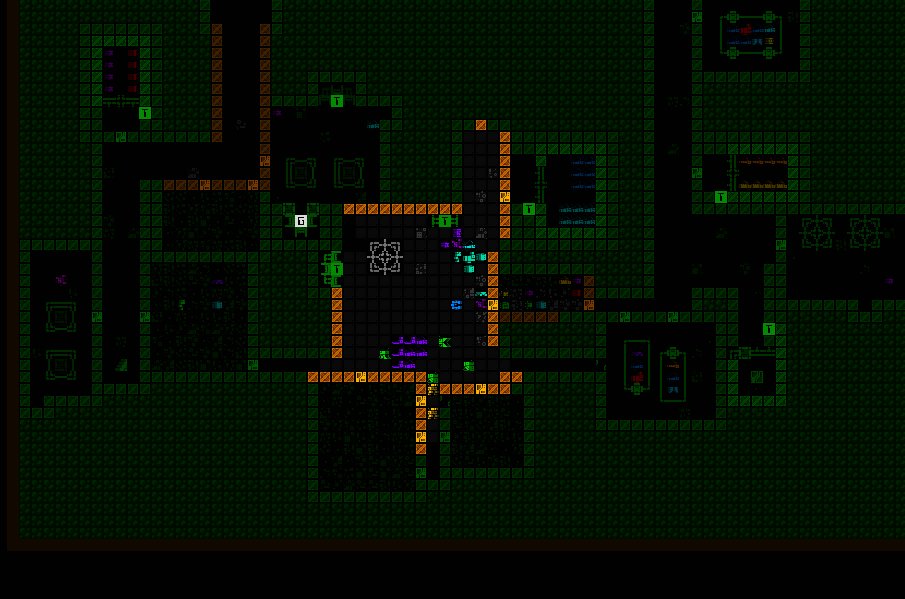
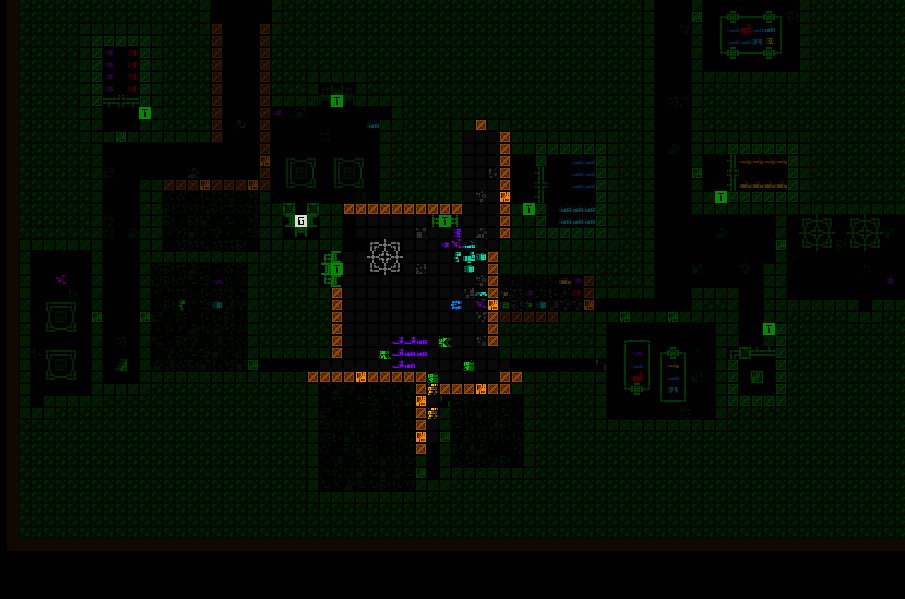
Quick map zoom recording taken while implementing the related animation work.
One argument for prioritizing map zoom over figuring out how to enlarge the rest of the UI (if even possible) could be that such an approach might just be satisfactory for some players who say they’d prefer “a larger interface.”
Most play time is spent looking at the map, after all, and although this would not impact text in the rest of the interface, humans are better at recognizing familiar letters at smaller sizes than, say, game-specific monochrome sprites on a map. While Cogmind’s tiles were designed to be fairly recognizable via general shape, that’s still not comparable to our existing familiarity with letters (on that note, this is also why Cogmind ASCII mode can be more easily enjoyed on smaller screens than tiles).
That said, for everyone else who still can’t handle the smaller text, a zoomable map would only serve to further highlight the disparity between tile size and text size. Not only that, but as you can see from the Phase 2 diagram above, playing with the map zoomed pushes even base attack/sight/intel ranges somewhat out of view, much less enhanced the ranges. We’re going to need some powerful QoL features to make that playable in a serious capacity! (Update 240211: Some time after finishing this article I put together another piece detailing all that, with numerous demos.)
In that light, I decided it wouldn’t be a great idea to release just a Phase 2 UI with map zooming. I think for a lot of people it would feel more like a band-aid than a complete solution, and the latter is what I’d rather provide, especially as this will define a portion of peoples’ first impressions of a “new and improved” UI.
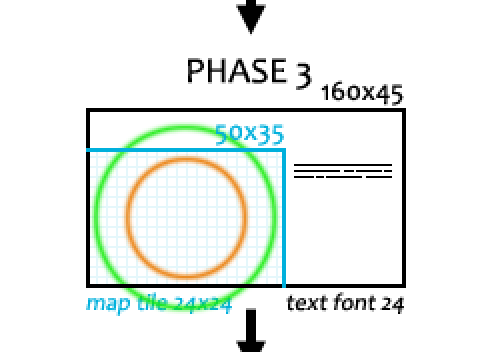
Phase 3
Phases 1 and 2 combined are basically the same old Cogmind interface, just with the ability to zoom the map (and supporting QoL features in that case). Phase 3 is a significant departure from the norm and requires a lot more work to realize.
The differences start at the lowest level, converting what has always been a 60-row terminal console to one that only requires 45 rows. This allows for an up to 33% increase in font size from what everyone is using now. For example if you have a 1080p resolution, 60 rows translates to a font size of 18 (=1080/60), where 45 rows would instead translate to a font size of 24 (=1080/45). So anyone currently using a size 18 font would see their maximum increased to 24, a 33% boost.

A summary of the most common resolutions and the corresponding font size increase enabled by a 45-row layout (among a few even lesser-used resolutions than these top four, the increase might instead be closer to 20%). It’s interesting to compare this chart data to a similar one I made back in 2014 in an article about fonts, when the most popular resolution 1080p stood at a much lower 33%, and 768p was ranked a much closer 25%. 1440p/2160p were barely footnotes by comparison and there was a somewhat wider spread of resolutions in use.
The increase in font size results in a 44% reduction in total space to display info, and a 54% decrease in visible map area, which is a lot, but the latter is at least less severe than that caused by Phase 2 map zooming, which drops visible map area by 75%! The main difference is that Phase 2 zooming can be toggled in real time, whereas this info loss to accommodate a 45-row architecture by default is not capable of seeing full ranges as originally designed.
That said, as long as the QoL features built around map zooming work out well enough, they can also be of help in the Phase 3 UI, which technically already handles most ranges fairly well, and keeps the base sight range fully within its boundaries.

Overall I believe if given a choice between using a Phase 1/2 interface or Phase 3, the latter is probably a preferable default (except for among a good portion of current/frequent players who are quite used to having easy and efficient access to all the info provided by the regular interface).
And once players are using this Phase 3 layout, map zooming will likely become less useful overall (docked before it’s even been introduced xD). For one it would shrink the map view even more ridiculously, while turning size 24 tiles in our 1080p example above into 48px tiles, which is kinda huge :P

Combining map zooming with a 45-row interface is… yeah. (sample assuming 1080p resolution, open for actual size, which is even larger than it appears here)
That’s probably overkill for most needs, though I can see zooming occasionally coming in handy for some people who still prefer the regular UI layout. In any case we’ll have stats on preferences in the future, and it’ll be very interesting to see how usage of various modes, and map zooming, plays out. (I can say that so far among the patrons who have access to test builds with zooming/Phase 2 enabled, almost no one is making serious use of the feature, but that’s not saying a whole lot because they were frequent players used to the playing without zooming to begin with.)
One welcome side effect of the font size increase is that 1080p players, who as noted form the majority, will be using size 24, which is a 2x upscale of the base tile size, in other words the original size for which the tile designs were optimized! Both myself and Kacper (the tileset artist who created most of them) are very happy about this :) (2160p players will also have access to such a multiple as one of their options)
So the next job in this process is to figure out how to squeeze Cogmind’s normal 60-row interface into only 45. Say goodbye to 15 rows from… somewhere :P
This will require a fair number of window and content adjustments, but it’s doable, with the biggest change being a semi-modal inventory. I’ll cover that part of the design in my next article, along with mockups and a more detailed look at just what we need to change.
One potential drawback of our map view returning to its original “pre-widescreen” width of 50 is that it goes against the flow of Cogmind’s on-map QoL design work. Because pretty much everyone has a horizontal rectangular map view wider than the area originally required by design, over the years we’ve benefited from some new interface elements that appear directly over the sides and/or corners of the map--alert messages, full combat log, special mode UIs, audio log, achievement popups… These will now be closer to Cogmind and potentially crowd the view under some circumstances, so we’ll have to see how they fare and whether some kinds of new adjustments are required.
Anyway, after being pleasantly surprised by the map zooming feature of Phase 2, I look forward to seeing how Phase 3 turns out :D

Funny enough, with a new 45-row minimum terminal height Cogmind could be played using the size 10 font in a window as small as 450p! (mockup shown here with zoomed map, open for “full size”… okay the crisp version) The original minimum was 600p.
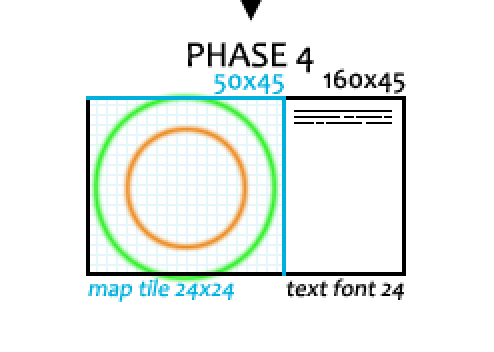
Phase 4
Phase 3 is definitely being worked on now, with plans to release it in early 2024. There is no timeline for Phase 4, and whether or not it could even happen depends on the outcome of Phase 3, but purely in theoretical terms it seems like a natural progression from Phase 3 that isn’t completely out of the question.

In the interest of reclaiming more of our map view, I like the concept of making the top-side windows modal as well, and see it as a reasonable possibility, if requiring yet more compromises to convenience and gameplay efficiency.
At the same time, doing this would have some nice advantages over Phase 3, like almost fully restoring our original 50×50 map view, and also alleviating some of aforementioned corner/side pressure caused by other on-map UI elements.
This is the first in a multi-part series about building Cogmind’s fully upscaled semi-modal interface layout:
- History and Theory
- Holy Mockups!
- Dynamic Terminal Swapping
- Simpler Lightweight Fonts
- Completion and Demos

